Qt Quick Controls
Qt Quick은 QML을 이용한 Desktop Application개발을 위해 개발된것으로 Qt 5.1에 처음 릴리즈 되었습니다. QML기본제공 UI의 형태가 기존 Desktop UI와 다르기 때문에, QML을 이용해 기존에 알고 있는 Desktop UI를 위한 콘트롤을 구현하였습니다. 이러한 기능들로 인해 전통적인 Desktop UI를 C++을 이용하지 않고 QML로 간단히 처리할 수 있습니다.
얼마나 간단하게 처리할 수 있는지 같은 UI를 C++과 Qt Quick을 이용해서 구현하여 비교를 해 보겠습니다.
QWidget
- mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H
- mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QSplitter>
#include <QTreeWidget>
#include <QListWidget>
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
QSplitter* splitter = new QSplitter(this);
QTreeWidget* treeWidget = new QTreeWidget;
treeWidget->header()->hide();
QTreeWidgetItem* fruitItem = new QTreeWidgetItem(treeWidget, QStringList(tr("Fruits")));
new QTreeWidgetItem(fruitItem, QStringList(tr("Apple")));
new QTreeWidgetItem(fruitItem, QStringList(tr("Banana")));
new QTreeWidgetItem(fruitItem, QStringList(tr("Coconut")));
QTreeWidgetItem* animalItem = new QTreeWidgetItem(treeWidget, QStringList(tr("Animals")));
new QTreeWidgetItem(animalItem, QStringList(tr("Cat")));
new QTreeWidgetItem(animalItem, QStringList(tr("Dog")));
splitter->addWidget(treeWidget);
QListWidget* listWidget = new QListWidget;
splitter->addWidget(listWidget);
setCentralWidget(splitter);
}
MainWindow::~MainWindow()
{
delete ui;
}
- main.cpp
#include "mainwindow.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
w.show();
return a.exec();
}
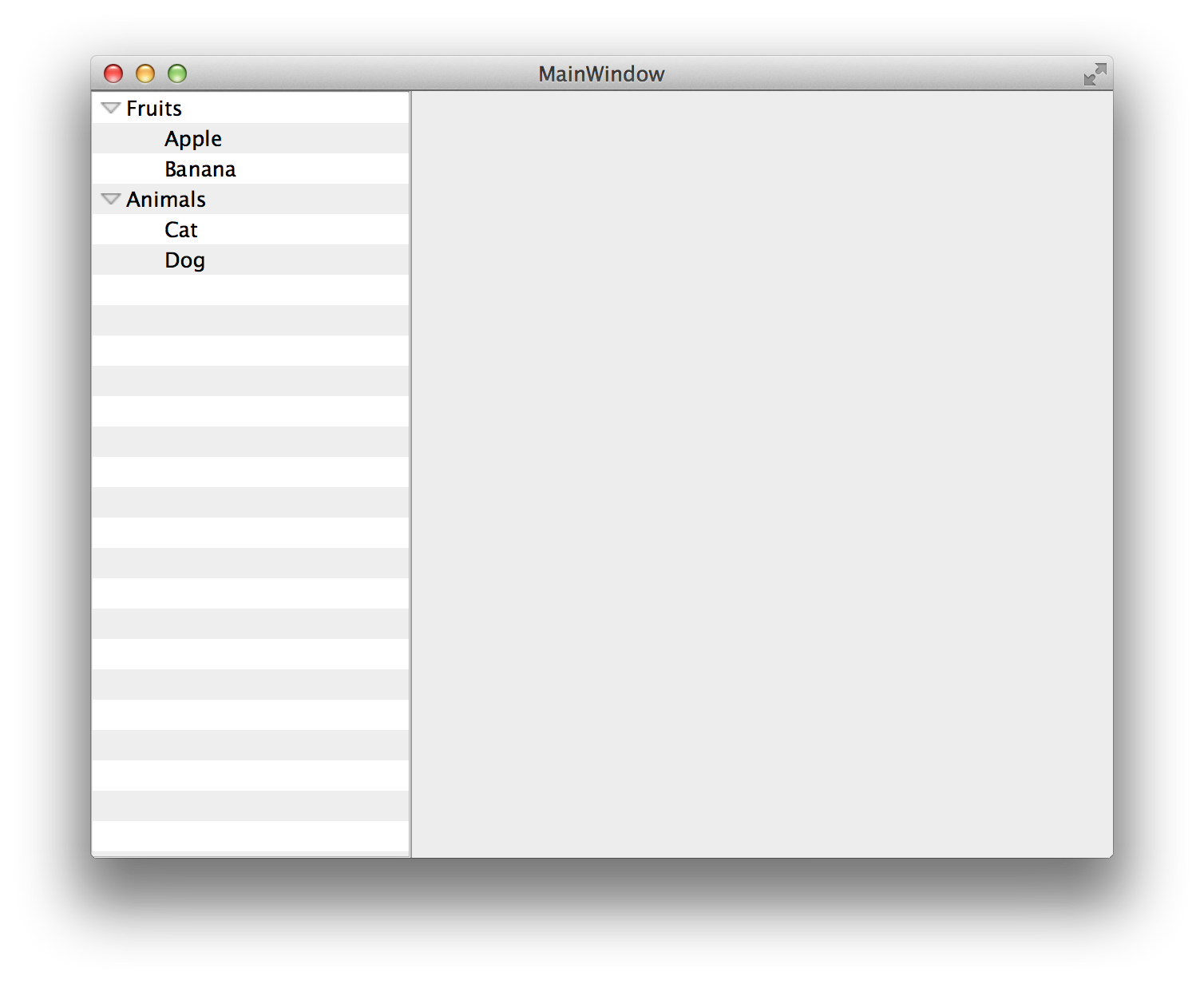
실행결과

Qt Quick
- main.qml
import QtQuick 2.2
import QtQuick.Controls 1.1
ApplicationWindow {
visible: true
width: 640
height: 480
title: qsTr("MainWindow")
ListModel {
id: treeModel
ListElement {
text: "Fruits"
elements: [
ListElement { text: "Apple" },
ListElement { text: "Banana" }
]
}
ListElement {
text: "Animals"
elements: [
ListElement { text: "Cat" },
ListElement { text: "Dog" }
]
}
}
SplitView {
anchors.fill: parent
TreeView {
model: treeModel
}
ListView {
}
}
}
- main.cpp
#include <QApplication>
#include <QQmlApplicationEngine>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QQmlApplicationEngine engine;
engine.load(QUrl(QStringLiteral("qrc:///main.qml")));
return app.exec();
}
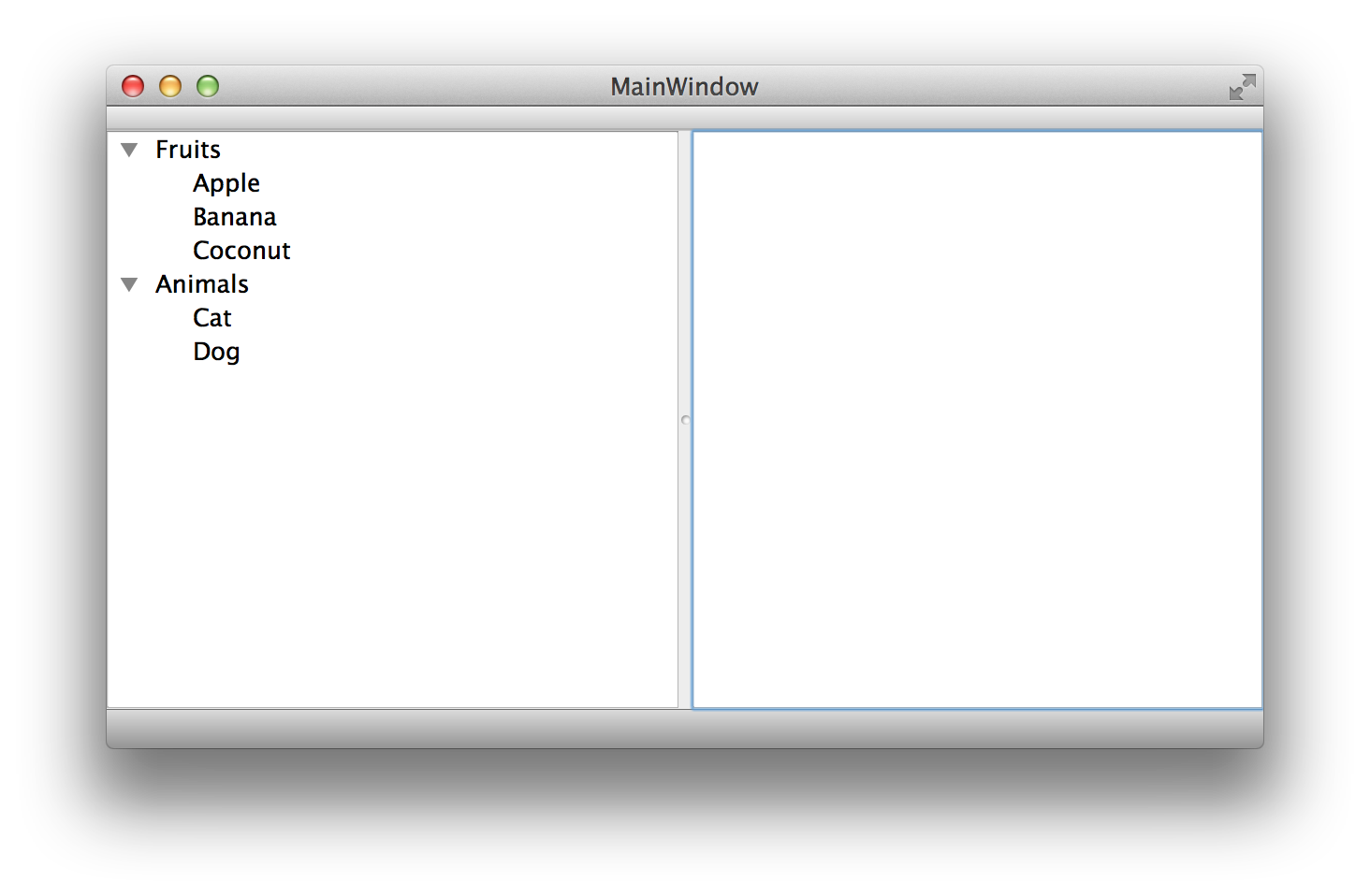
실행결과